Table <table>
Block-level/Inline?:Block-level (You should only have <caption> and <tr> as a <child>.)Empty?:No
A table represents a two-dimensional array of data. A table consists of a series of table rows, with an optional <caption> element that should be the first element after the open <table> tag (See below). The size of the table is determined by its contents; note than below you don't explicitly specify a width and weight anywhere.
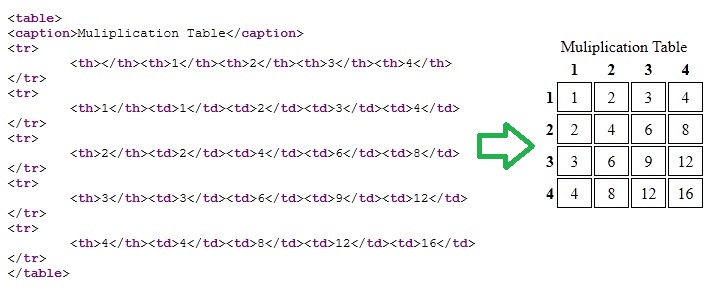
Basic example

In the above example we see a 5-by-5 table (the bolded labels are <th>s). The pattern is: A table is a series of rows (with optional caption) which is, in turn, just a series of <td>/<th>s). Judicious use of indentation can prevent the worst errors. In this example all the <td>/<th>s are on the same line. When the contents are more than a short piece of text, you will want to have each <td>/<th> on its own line (as in lab 7).
Back to Knowledge Dump