Internal Links

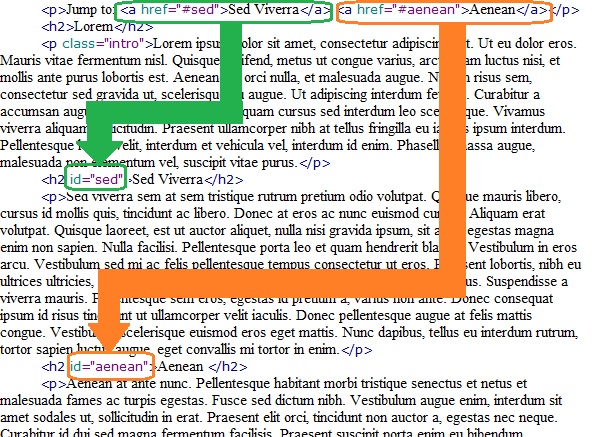
If you want to go from one part of a page to another part of the same page then you need an internal link. The way I do it here is preferable to the way the book does it since you aren't dumping unecessary anchors all over the place. There are two parts/steps to an internal link, not just one as with External Links:
- Give the destination element (often a heading, but this could be pretty much anything) an id attribute with a short descriptive name.
- Give the source anchor an href attribute with the value of #, followed by the id you chose above.